打造专属旅游网页——以HTML旅游网页制作模板为例(利用HTML模板轻松创建个性化旅游网页)
- 难题解决
- 2024-06-23
- 38

在当今数字化时代,互联网已经成为了人们获取信息、分享经验和规划旅行的主要平台之一。而作为旅行从业者或旅游爱好者,拥有一个专属的旅游网页能够更好地展示自己的旅行经历、推广...
在当今数字化时代,互联网已经成为了人们获取信息、分享经验和规划旅行的主要平台之一。而作为旅行从业者或旅游爱好者,拥有一个专属的旅游网页能够更好地展示自己的旅行经历、推广旅游产品和吸引游客的注意力。本文将以HTML旅游网页制作模板为主题,为您介绍如何利用这一模板打造出令人惊叹的个性化旅游网页。

1.网页模板的选择——找到适合自己需求的HTML旅游网页制作模板
-介绍市面上常见的HTML旅游网页制作模板,如响应式设计、多页面和单页面模板等。
-分析各种模板的优缺点,帮助读者选择适合自己需求的模板。
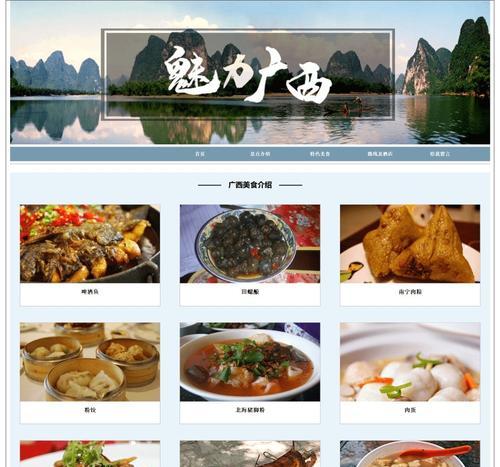
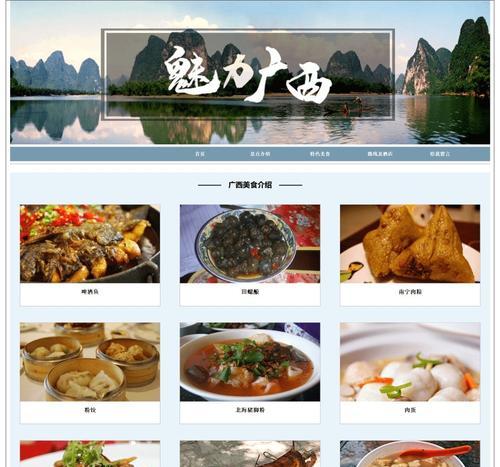
2.页面布局与设计——打造具有吸引力的旅游网页界面
-详细解释如何使用HTML和CSS来设计旅游网页的页面布局。
-提供一些美观的设计建议,如使用高质量的图片、选择适合的配色方案等。
3.导航栏与菜单设计——为用户提供便捷的导航和浏览体验
-分析导航栏的重要性,并介绍如何利用HTML和CSS设计出易用的导航栏。
-探讨菜单设计的技巧,例如使用下拉菜单和图标来提升用户体验。
4.内容展示与排版——有效展示旅游信息和吸引用户阅读
-强调内容的重要性,并提供几种常见的内容展示方式,如滑动图库和瀑布流布局。
-介绍HTML和CSS的排版技巧,如使用列表、段落和标题标签来组织内容。
5.图片与视频嵌入——利用多媒体元素增加网页的吸引力
-解释如何在HTML中嵌入图片和视频,并探讨使用多媒体元素来增加网页的可视性和互动性。
-提供一些技巧,如优化图片大小和选择合适的视频格式,以确保网页加载速度和用户体验。
6.智能响应式设计——让网页在不同设备上都能完美呈现
-介绍响应式设计的概念,并解释如何利用HTML和CSS实现智能响应式网页。
-提供一些技巧,如使用媒体查询和弹性布局来适应不同屏幕尺寸。
7.表单与预订功能——为用户提供互动和预订服务
-强调表单和预订功能的重要性,并介绍如何使用HTML表单元素和CSS样式来创建用户友好的表单。
-提供一些技巧,如验证表单数据和实现在线支付功能,以增强用户互动和网站功能。
8.SEO优化与网站推广——让旅游网页更容易被搜索引擎发现
-介绍SEO优化的基本原理,如关键字研究和网页优化。
-提供一些技巧,如优化网页标题和描述标签,增加网页速度和建立友好的外部链接等。
9.社交媒体整合——利用社交媒体扩大网页影响力
-强调社交媒体整合的重要性,并介绍如何在旅游网页中加入社交媒体按钮和分享功能。
-提供一些技巧,如优化社交媒体链接和吸引用户进行分享和互动。
10.网页优化与速度提升——让旅游网页更快加载和流畅运行
-详细解释如何使用HTML、CSS和JavaScript来优化网页加载速度。
-提供一些技巧,如压缩图片和脚本、减少HTTP请求等,以提高用户体验。
11.安全与隐私保护——确保旅游网页的信息安全性
-强调保护用户隐私和数据的重要性,并介绍如何使用HTTPS和安全认证来保护网页。
-提供一些技巧,如使用加密算法和安全插件,以确保网页的安全性。
12.网页分析与数据追踪——了解用户行为并优化网页性能
-介绍网页分析的重要性,并推荐一些常见的网页分析工具和技术。
-提供一些技巧,如设置跟踪代码和定期分析数据,以了解用户行为并优化网页性能。
13.网页维护与更新——持续改进和更新旅游网页内容
-强调持续改进和更新旅游网页的重要性,并提供一些建议来管理和维护网页。
-探讨如何定期更新内容、修复漏洞和添加新功能,以保持网页的吸引力和安全性。
14.移动应用与网页的互通性——打造更全面的旅游平台
-解释移动应用与网页的互通性的概念,并介绍如何将旅游网页与移动应用整合。
-提供一些技巧,如使用WebAPI和移动端框架,以提供更全面的旅游服务和用户体验。
15.个性化旅游网页的未来发展——探索新技术和趋势的机遇
-展望个性化旅游网页的未来发展,并介绍一些新技术和趋势对旅游网页设计的影响。
-讨论人工智能、虚拟现实和增强现实等技术在旅游网页中的应用前景。
通过本文的介绍,我们了解了如何利用HTML旅游网页制作模板来打造专属的个性化旅游网页。从网页模板的选择、页面布局与设计、导航栏与菜单设计,再到内容展示与排版、图片与视频嵌入,我们逐步学习了创建一个令人惊叹的旅游网页所需的各个要素和技巧。同时,我们还深入探讨了智能响应式设计、表单与预订功能、SEO优化与网站推广,以及社交媒体整合等关键因素,以提高网页的可访问性和用户体验。我们还展望了个性化旅游网页的未来发展,希望读者能够利用所学知识创造出更加创新和引人入胜的旅游网页。
HTML旅游网页制作模板与创意设计
在现代社会,旅游已经成为人们生活中不可或缺的一部分。而对于旅业从业者来说,如何吸引更多用户并提供更好的服务体验成为了首要任务。本文将介绍使用HTML旅游网页制作模板,结合创意设计的方式,打造个性化的旅游网页,以增加用户的点击率和提升用户体验。
一、选择适合的旅游网页模板
二、设计独特的页面布局和配色方案
三、优化网页加载速度,提升用户体验
四、制作精美的幻灯片展示旅游景点
五、添加详细的旅游线路和行程介绍
六、提供在线预订和付款功能
七、设计个性化的互动式地图
八、加入实时天气预报和景点推荐
九、引入用户评价和分享功能,增加可信度
十、优化网页SEO,提高搜索引擎排名
十一、增加社交媒体分享按钮,扩大影响力
十二、设计引人注目的旅游图片展示
十三、提供多语言功能,吸引更多国际用户
十四、加入旅游资讯和实用工具推荐
十五、定期更新和维护网页内容,保持新鲜度
通过使用HTML旅游网页制作模板,并结合创意设计,我们可以打造个性化的旅游网页,吸引更多用户并提供更好的服务体验。从选择适合的模板,到设计独特的页面布局和配色方案,再到添加各种实用功能,都能够提升用户的点击率和满意度。同时,定期更新和维护网页内容也是保持用户粘性的重要手段。通过这些方法,我们可以为旅业带来更多机会和发展空间。
本文链接:https://www.taoanxin.com/article-1069-1.html